| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SSR
- html
- 알고리즘
- React Query
- 코딩
- error
- JavaScript
- Sass
- 취업
- Git
- React
- 코딩테스트
- 프론트엔드
- 공부
- 자바스크립트
- 취업준비
- DOM
- csr
- Browser
- Next.js
- 개발자
- dynamic import
- css
- Vite
- http
- 차이
- TypeScript
- 에러
- 비동기
- 백준
- Today
- Total
minTech
(생활코딩) WEB1. HTML과 Internet(2) 본문
이 글은 생활 코딩의 강의를 보고 개인적으로 정리한 글입니다.
[HTML 통계에 기반한 학습]
강의 내용에서 모든 웹사이트들이 평균적으로 무슨 태그를 얼마나 사용하는 지에 대한 통계를 내 사이트를 보여주었다.
결과적으로 웹사이트들 대부분은 25~26개의 태그를 가지고 만들어진다고 한다.
이 사실을 알고 굉장히 신기했다. 생각해보면 애플리케이션을 만드는 프로젝트를 했을 때도 많은 속성 값을 이용하지 않았던 것 같다. front-end에서 중요한 것은 모든 태그들을 다 외우는 것이 아니라 '이 태그들을 가지고 어떻게 효율적으로 웹페이지를 만들 수 있을까' 에 대해서 극단적으로 생각하는 것이라고 생각이 들었다.
[HTML의 기본 문법]
1. <br>
<br>의 경우 다음 줄로 넘어가는 태그이다. 이 태그의 경우 시각적인 의미 만을 가지기 때문에 <strong>이나 <u> 같은 태그와 달리 감쌀 필요가 없이 <br>만을 적어 사용한다.
2. <p>
<p> 는 paragraph tag이다. 이는 단락으로 만들어주는 태그로써 <br>과 달리 안에 단락을 감싸준다. <br>과의 차이점이 있다면 단순한 줄 바꿈이 아니고 <p> 태그로 묶어줌으로써 단락이라는 것을 의미적으로 표현하였기 때문에 웹페이지를 정보로써 가치 있게 만들어주는 역할을 한다.
강의 내용에서는 <br> 태그와 <p>태그를 이용해 글 제목을 만들고, 이를 소스로 변환 시켜 둘의 차이점을 보여주었다.
실제로 둘이 외관상(?)으로는 똑같았지만, 소스 코드로 보니 확실히 <p>태그가 훨씬 가독성이 좋았다. 확실히 '어떤 의미있는 태그를 사용한가' 가 중요하다는 것을 깨달았다.
3. <img>
이미지를 넣을 때 사용되는 태그이다.
<img src="이미지 주소">
4. <ul>/<ol> 과 <li>
<ul>과 <li>, <ol>과 <li> 태그의 경우 부모와 자식 관계에 있는 태그이며, 리스트를 만들 때 사용된다.
<ul>은 unordered list로 넘버링이 되어있지 않고 <ol>은 ordered list로 넘버링이 되어있다는 차이점을 갖는다.
<ul>
<li>리스트목록1<li>
<li>리스트목록2</li>
...
<ul>
위의 구조를 작성하기 위해서 <li>리스트목록1</li> 을 한 줄 쓰고 복붙했는데 작성한 소스코드가 붙여지지 않고 실제 리스트로 만들어진 글이 붙여넣기 되었다!! 신기했다.. 이렇게 새로 하나 알아가는군!
[문서의 구조]
결론적으로 전체적인 html의 코드 구조는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
본문을 설명하는 태그
</head>
<body>
본문에 대한 태그
</body>
</html>
[HTML 태그의 제왕 - <a>]
<a>는 태그 중에서 가장 중요한 역할을 한다. HTML의 Hyper Text 가 가지고 있는 의미처럼 링크의 역할을 한다.
추가적인 속성이 몇 가지 있다.
- href: 이동할 링크
- target: 링크를 여는 방법
- _self: 현재 페이지 (기본값)
- _blank: 새 탭으로 열린다.
- _parent: 부모 페이지로, iframe 등이 사용된 환경에서 쓰인다.
- _top: 최상위 페이지로, iframe 등이 사용된 환경에서 쓰인다.
- 프레임이름: 직접 프레임이름을 명시해서 사용한다.
- title : 클릭 전에 밑에 부가적인 설명을 넣어준다.
[오늘의 강의를 마치고]
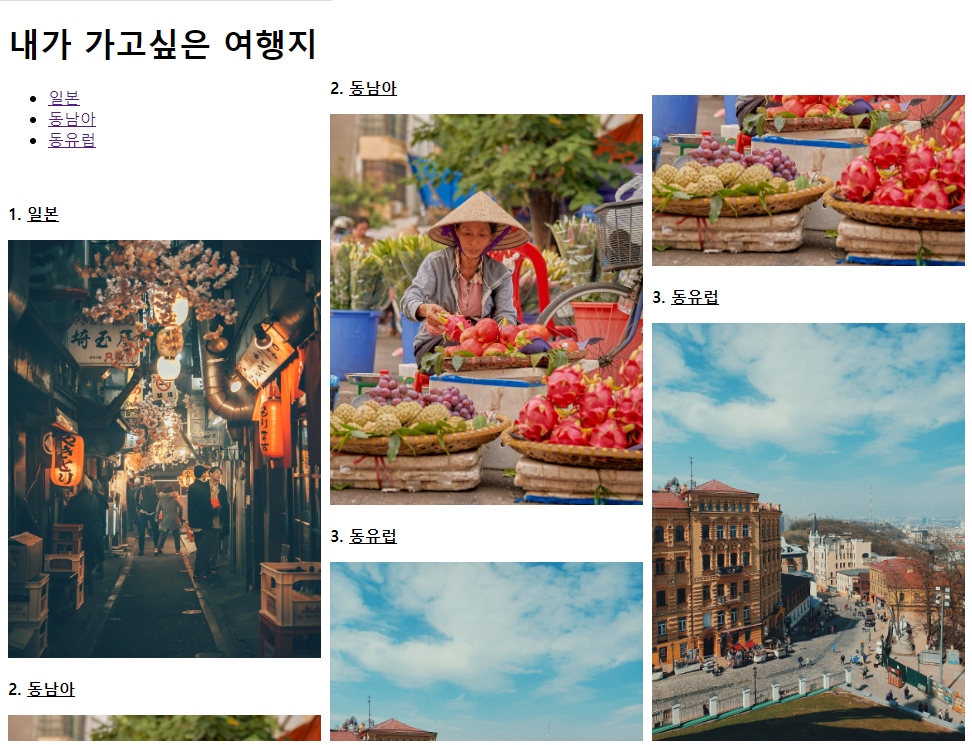
오늘 배운 몇 개의 태그들을 이용해서 내가 구현하고자하는 [내가 가고싶은 여행지] 웹 사이트에 몇가지 기능을 추가해 아래의 사진과 같이 만들어보았다. 
사진은 저작권 없는 이미지 사이트인 "Unsplash" 에서 다운받아 사용하였다. 리스트를 클릭하면 해당하는 글의 나무위키 사이트로 이동하게 만들었다. 조금 더 나아가서 이제는 나무위키 사이트가 아닌 내가 조사한 여행 코스를 만들어 놓은 웹 사이트를 만들어 그 사이트로 이동할 수 있게 만들어야지~~

지금까지 배운 html은 내가 다양한 언어의 코딩을 많이 접해봐서 그런지 익숙하고, 어렵지 않다고 느껴졌다!!
그래도 아직 html 왕초보니까... 열심히 배우고, 생각하고, 도전해봐야겠다.
'HTML' 카테고리의 다른 글
| [HTML] 시맨틱 태그 (Semantic Tag) (2) | 2024.01.05 |
|---|---|
| [생활코딩]HTML 수업(3) (0) | 2023.09.12 |
| [생활코딩] HTML수업 (2) (0) | 2023.08.31 |
| (생활코딩) HTML수업 (1) (0) | 2023.08.25 |
| (생활코딩) WEB1. HTML과 Internet(1) (2) | 2023.08.22 |


