| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 차이
- 백준
- Vite
- Next.js
- http
- 프론트엔드
- Browser
- Sass
- dynamic import
- 취업준비
- TypeScript
- 서버
- Git
- 코딩테스트
- 취업
- 비동기
- csr
- 에러
- 공부
- 코딩
- React
- error
- React Query
- 개발자
- DOM
- 알고리즘
- html
- JavaScript
- css
- SSR
- Today
- Total
minTech
[JavaScript] HTTP 본문
HTTP (HyperText Transfer Protocol)
한 번쯤 http에 대해서 많이 들어보았을 것이다. 특히 서로 친구들이나, 가족들에게 재밌는 동영상을 공유할 때 URL을 주고받는다. 이를 자세히 살펴보면 http가 URL의 맨 처음에 위치해있음을 알 수 있다.

👀 HTTP
http는 하이퍼텍스트를 전송하는 프로토콜이다.
프로토콜 : 컴퓨터 내부에서, 또는 컴퓨터 사이에서 데이터의 교환 방식을 정의하는 규칙 체계 - from MDN-
즉, 웹 브라우저와 서버가 데이터를 교환할 때 http 프로토콜에 맞게 이루어져야한다.
HTTP Method
웹 브라우저와 서버 사이의 요청(request)과 응답(response)가 이뤄지는 방식을 말한다.
request에 원하는 동작을 위한 메소드 값을 넣어주면 method라는 정보를 통해 어떤 리퀘스트인지 구별이 가능하며,
서버가 무슨 동작을 수행해야할지 지정한다.
리퀘스트에는 서버가 실행해야하는 동작에 대한 정보가 들어있다.
request
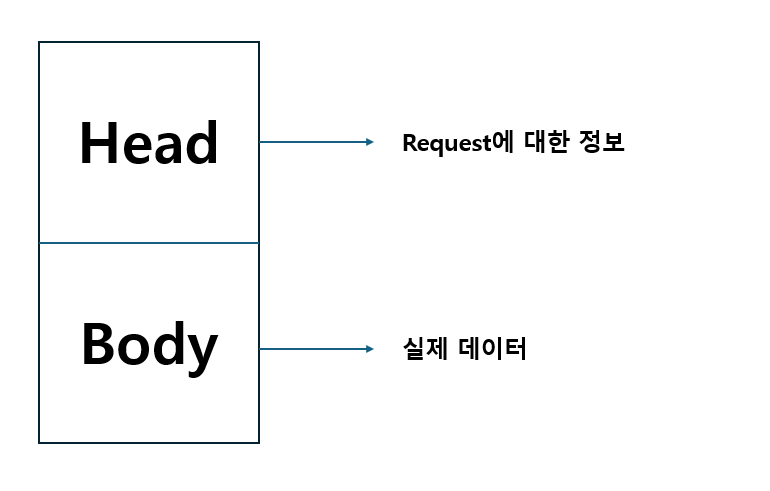
리퀘스트의 구조는 head와 body로 이루어진다.

head 부분에 메소드 같은 리퀘스트에 관한 정보를 담고,
body에는 값을 수정하거나 넣을 때, 실제 넣을 데이터를 담는다.
http 메소드에는 무엇이 있고, 어떤 동작이 있는지 살펴보겠다.
1. GET
- 데이터를 조회하는 메소드이다.
- 만약 리소스 조회가 성공적으로 이루어진다면 XML이나 JSON과 http응답 코드를 리턴한다.
- 만약 리소스 조회에 실패하면 404, 400에러가 발생한다.
- http 메소드의 default 값으로, 메소드를 따로 지정하지 않으면 기본적으로 조회의 동작이 이루어진다.
- 쿼리 파라미터 없이 리스소 경로로 단순하게 조회가 가능하다.
- 데이터의 형태는 JSON, HTML, 이미지 등 다양하게 조회가 가능하다.
get외의 메소드를 사용하고 싶다면 method에 사용할 메소드 이름을 지정하고, body에 추가할 데이터를 넣어준다.
이때, JSON의 경우에는 stringify() 메소드를 이용하여 자바스크립트 객체 형태의 JSON 파일을 string 형태로 변환해주어야한다.
fetch("https://www.fruits.com", {
method: "POST" //지정할 http 메소드
body: JSON.stringify(apple) // 추가해줄 객체
})
.then((response) => response.text())
.then((result)=> {console.log(response) })
2. POST
- 데이터를 추가하는 메소드이다.
- 데이터를 추가해야하기 때문에 body 값과 Content-Type 값을 작성해야한다.
- 리퀘스트의 body 부분에 추가할 데이터를 넣어 전달하면, 서버는 데이터를 처리하여 업데이트한다.
❓ Content-Type ?
해당 리퀘스트 또는 리스폰스의 바디에 들어있는 데이터가 어떤 타입인지에 대한 정보가 담겨있다.
Content-Typle의 형식은 주타입(main-type) / 서버타입(sub-tyoe) 이다.
Content-Type 값을 넣어주면 바디의 데이터 타입을 추론하지 않아도 되기 때문에 불필요한 비용 절감이 가능하다.
3. PUT
- 데이터를 수정하는 메소드이다.
- PUT 또한 데이터 수정을 위해서는 body값과 Content-Type의 값을 함께 작성해주어야한다.
- 기억해야할 점이 PUT은 수정할 부분의 데이터를 body를 통해 받은 데이터로 새롭게 덮어 씌우는 방식이다.
예를 들어 다음과 같은 값을 가지는 JSON 형태의 데이터가 있다.
{
"name": "DONGDONG",
"height": 180,
"weight": 90,
"age": 25
}
만약 DONGDONG이의 나이를 수정하기 위해 PUT과 body 부분에 아래와 같은 데이터 형식을 넣어 리퀘스트를 보냈주었다.
{
"age": 25
}
해당 리퀘스트에 대한 서버의 동작 결과는 다음과 같다.
{
"age": 25
}
위의 결과에서부터 알 수 있듯이 나이에 대한 데이터 수정이 아닌 모든 데이터가 보내준 데이터로 수정이 되었음을 알 수 있다. 그렇다면 원하는 데이터만 수정하는 방법은 없을까?
➡️ 이럴땐 PATCH를 사용한다.
4. PATCH
- PUT과 동일하게 데이터를 수정하는 메소드이다.
- 하지만 전달한 데이터로 새롭게 덮어 씌우는 PUT과 달리 데이터의 일부분만 수정이 가능하다.
5. DELETE
데이터를 제거하는 메소드이다.
6. HEAD
GET과 동일하게 데이터를 조회하는 메소드이다. 하지만 차이점은 HEAD의 경우 말그대로 데이터의 헤드부분만 받는다.
이러한 동작이 왜 필요할까?
➡️ HEAD 메소드를 통해서 실제 데이터 모두가 아니라 데이터에 대한 정보만을 가져올 수 있다.
만약, 데이터를 가져오려고 하는데 용량이 너무 커서 못가져오는 상황이다. 이러한 상황에서 HEAD 메소드를 이용해주면 데이터에 대한 용량의 크기나, 그 밖의 데이터에 대한 정보를 가져올 수 있다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 실행 컨텍스트 (Execution Context) (0) | 2024.02.22 |
|---|---|
| [JavaScript] 동기(Synchronous)와 비동기(Asynchronous) (1) | 2024.02.02 |
| [JavaScript] Event 객체 (1) | 2024.01.27 |
| [JavaScript] 이벤트 루프(Event Loop) (1) | 2024.01.22 |
| [Javascript] let, const, var (1) | 2024.01.21 |




